Tạo form xử lý dữ liệu theo phương thức post, get và hiển thị dữ liệu dạng xml.
1. Yêu cầu
Trong VS.Net, tạo Web Site/Web Application project đặt tại D:\Web09. Trong Web Site trên, thực hiện:
1. Tạo file Bai9.htm trong đó chứa 1 HTML Form với các thành phần Form như trong Bài 8.
1.1. Form được thiết lập để gửi dữ liệu theo phương thức POST tới trang Xuly.aspx
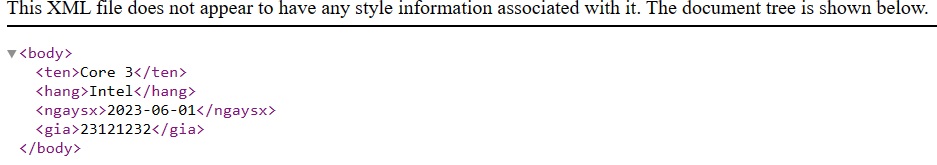
1.2. Tạo trang Xuly.aspx nhận dữ liệu từ form trong Bai9.htm gửi lên và hiện những dữ liệu đó ra trong 1 văn bản XML
2. Thay đổi phương thức POST trong form (ý 1.1) thành GET.
2.1. Kiểm tra kết quả hoạt động của trang Xuly.aspx sau khi sửa phương thức của form trên.
2.2. Thay đổi trang Xuly.aspx (hoặc tạo trang Xuly2.aspx) để nhận và hiển thị dữ liệu của form trên ra trong 1 văn bản XML
Lưu ý: Khum tải được tài liệu, liên hệ ngay fanpage để được hỗ trợ ạ!
Demo


Các bước tạo một trang aspx
Bước 1: Tạo Web Site/Web Application project mới trong Visual Studio
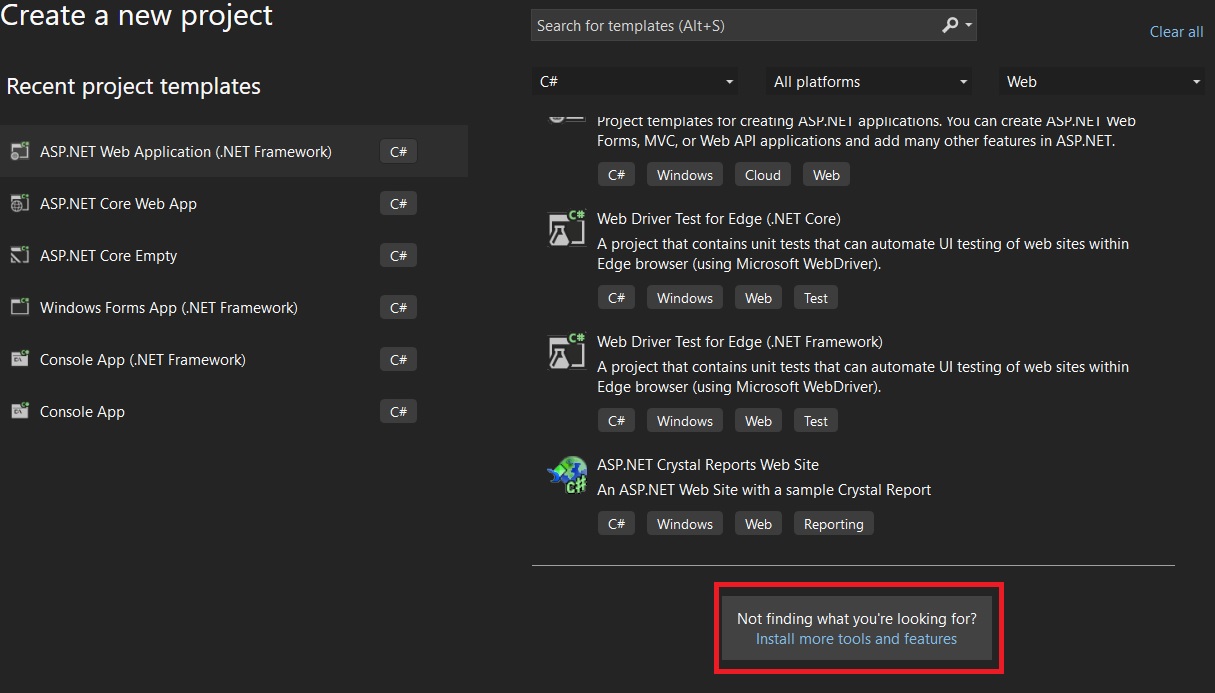
Bước 2: Chọn templates ASP.NET Web Application (có C#)

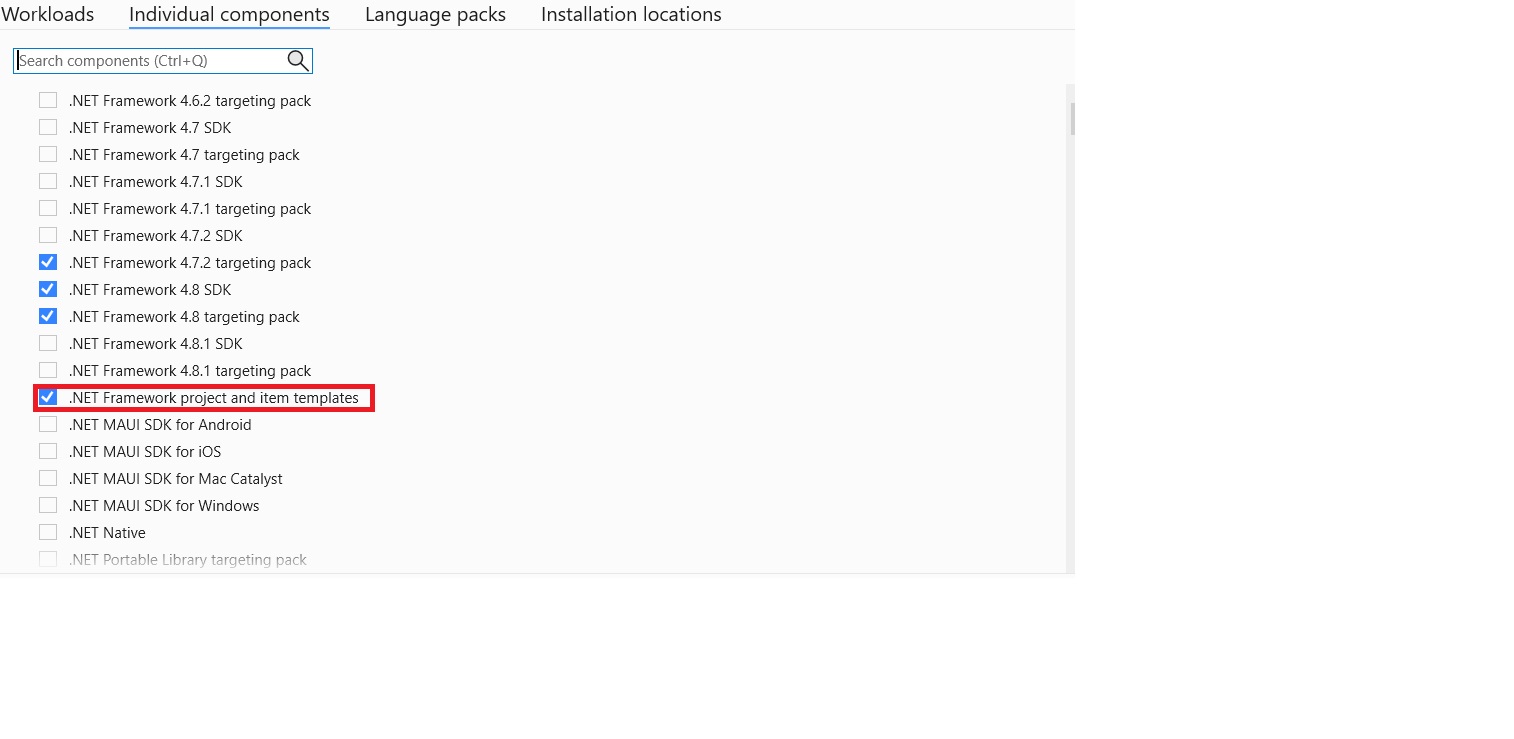
Nếu như chưa có templates ASP.NET Web Application (có C#) thì cài đặt mới:



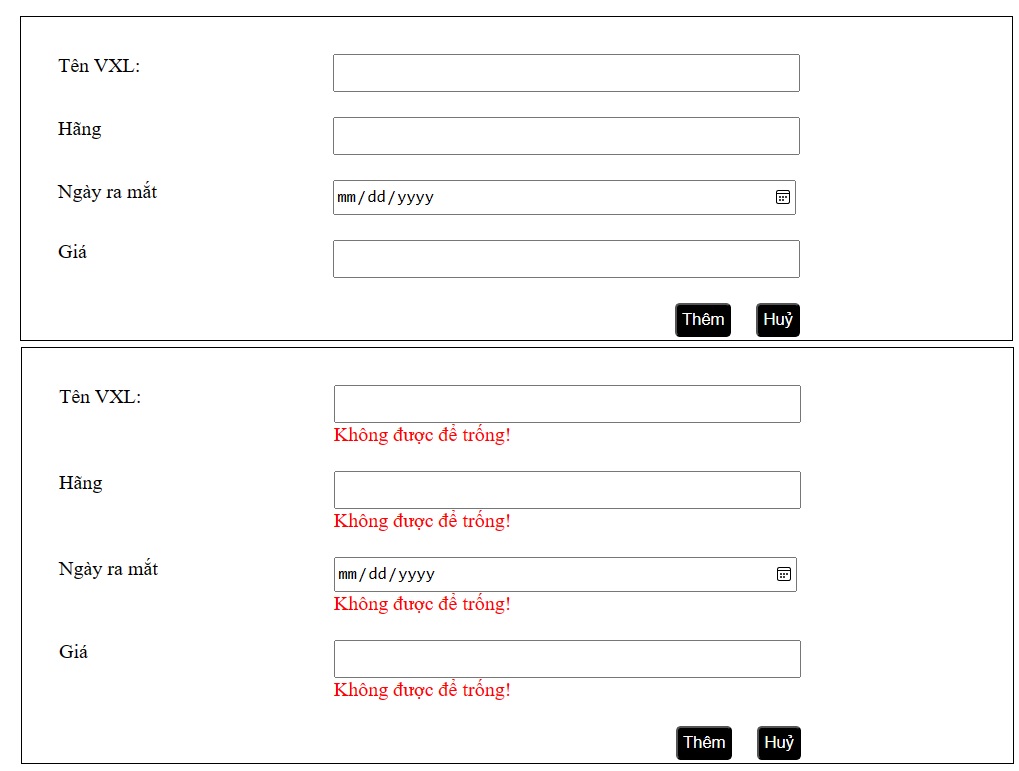
Tạo file bai9.html
<form action="XuLy2.aspx" method="get" class="form" onsubmit="return checkThongTin()" runnat="server">: Đây là thẻ mở của biểu mẫu và chứa các thuộc tính của biểu mẫu.action: Xác định trang xử lý dữ liệu khi biểu mẫu được gửi đi. Trong trường hợp này, khi biểu mẫu được gửi, dữ liệu sẽ được gửi đến trang “XuLy2.aspx”.method: Xác định phương thức gửi dữ liệu. Trong trường hợp này, phương thức được sử dụng là “get”, nghĩa là dữ liệu được gắn vào URL.class: Xác định lớp CSS được áp dụng cho biểu mẫu.onsubmit="return checkThongTin()": Đây là sự kiện xảy ra khi người dùng gửi biểu mẫu đi. Hàm “checkThongTin()” được gọi để kiểm tra thông tin trước khi gửi dữ liệu đi. Nếu hàm trả về false, biểu mẫu sẽ không được gửi đi.runnat="server": Một thuộc tính dành cho các ngôn ngữ lập trình web, như ASP.NET, để chạy phía máy chủ.
File html
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8" />
<link href="style.css" rel="stylesheet" />
<title>Gửi dữ liệu</title>
</head>
<body>
<form action="XuLy2.aspx" method="get" class="form" onsubmit="return checkThongTin()" runnat="server">
<div class="form-row">
<label class="form-label" for="txtTen">Tên VXL:</label>
<input class="form-input" type="text" id="txtTen" name="txtTen">
<div class="form-check" id="checkTen"></div>
</div>
<div class="form-row">
<label class="form-label" for="txtHang">Hãng</label>
<input class="form-input" type="text" id="txtHang" name="txtHang">
<div class="form-check" id="checkHang"></div>
</div>
<div class="form-row">
<label class="form-label" for="dNgaySX">Ngày ra mắt</label>
<input class="form-input" type="date" id="dNgaySX" name="dNgaySX">
<div class="form-check" id="checkNgaySX"></div>
</div>
<div class="form-row">
<label class="form-label" for="fGia">Giá</label>
<input class="form-input" type="text" id="fGia" name="fGia">
<div class="form-check" id="checkGia"></div>
</div>
<div class="form-btn">
<button type="button" class="btn" id="btnHuy" onclick="huy()">Huỷ</button>
<button type="submit" class="btn" id="btnThem" >Thêm</button>
</div>
</form>
<script src="main.js"></script>
</body>
</html>
File Xuly.aspx.cs
- Phương thức Page_Load:
- Đây là một phương thức sự kiện được gọi khi trang được tải.
- Trong phương thức này, kiểu dữ liệu của phản hồi được đặt là “text/xml” để chỉ định rằng phản hồi trả về là XML.
- Dữ liệu được truy xuất từ yêu cầu gửi từ biểu mẫu trước đó thông qua các khóa của Request.Form.
- Dữ liệu được gán vào các biến “ten”, “hang”, “ngay”, và “gia”.
- Cuối cùng, dữ liệu được ghi vào phản hồi (Response.Write) dưới dạng XML, được bao quanh bởi thẻ “<body>”.
using System;
using System.Collections.Generic;
using System.Linq;
using System.Web;
using System.Web.UI;
using System.Web.UI.WebControls;
namespace Web009
{
public partial class XuLy : System.Web.UI.Page
{
protected void Page_Load(object sender, EventArgs e)
{
Response.ContentType = "text/xml";
string ten = "<ten>" + Request.Form["txtTen"] + "</ten>";
string hang = "<hang>" + Request.Form["txtHang"] + "</hang>";
string ngay = "<ngaysx>" + Request.Form["dNgaySX"] + "</ngaysx>";
string gia = "<gia>" + Request.Form["fGia"] + "</gia>";
Response.Write("<body>" + ten + hang + ngay + gia + "</body>");
}
}
}
File XuLy2.aspx
using System;
using System.Collections.Generic;
using System.Linq;
using System.Web;
using System.Web.UI;
using System.Web.UI.WebControls;
namespace Web009
{
public partial class XuLy2 : System.Web.UI.Page
{
protected void Page_Load(object sender, EventArgs e)
{
Response.ContentType = "text/xml";
string ten = "<ten>" + Request.QueryString.Get("txtTen") + "</ten>";
string hang = "<hang>" + Request.QueryString.Get("txtHang") + "</hang>";
string ngay = "<ngaysx>" + Request.QueryString.Get("dNgaySX") + "</ngaysx>";
string gia = "<gia>" + Request.QueryString.Get("fGia") + "</gia>";
Response.Write("<body>" + ten + hang + ngay + gia + "</body>");
}
}
}
Trên đây là hướng dẫn cách gửi form dữ liệu dạng post, get và xuất dữ liệu dạng xml asp.net trong chuỗi bài tập thực hành môn lập trình web. Cảm ơn các bạn đã tham khảo trên ttnguyen.net.
