Trong an ninh mạng máy tính, tấn công XSS – một trong những hình thức tấn công phổ biến nhất trên Internet? Nhưng bạn đã từng nghe về DOM-based XSS chưa? Đây là một loại tấn công bí ẩn và nguy hiểm, mà không phải ai cũng biết. Trong bài viết này, chúng ta sẽ khám phá xem dom-based xss là gì? Kịch bản và ví dụ tấn công. Tìm hiểu ngay nhé!
Xem thêm:
Dom-based XSS là gì?
DOM-based XSS là dạng tấn công XSS xảy ra khi mã độc tác động trực tiếp vào cấu trúc DOM (Document Object Model) của trang web. Nó không cần gửi yêu cầu đến máy chủ, mà thay vào đó thực thi trên trình duyệt của người dùng. Đây là lỗ hổng ở bên phía máy khách chứ không phải ở phía máy chủ.
Dom-based cross-site scripting xảy ra khi nào?
Lỗ hổng DOM XSS thường xảy ra khi dữ liệu mà người dùng kiểm soát được chuyển đến những phương thức như document.write, hoặc innerHTML. Những phương thức này cho phép thực thi mã nguồn động.
Kịch bản tấn công XSS dom base thực tế
Các ứng dụng web thường sử dụng đoạn URI – phần của URL sau dấu #, để lưu thông tin vị trí của người dùng trên trang. Điều này giúp lưu lịch sử duyệt web mà không cần tải lại trang. Từ đó, không gây tốn thêm tài nguyên máy chủ.
Đoạn URI không được gửi cùng với yêu cầu trang web, nên cần JavaScript ở phía người dùng để xem và sử dụng thông tin đó. Khi xử lý phần địa chỉ web này, bạn cần cẩn trọng để không cho phép người dùng gửi thông tin độc hại qua phần này. Điều này sẽ giúp tránh việc kẻ tấn công chèn mã JavaScript gây hại vào trang web.

Ví dụ tấn công DOM-based XSS
Ví dụ 1
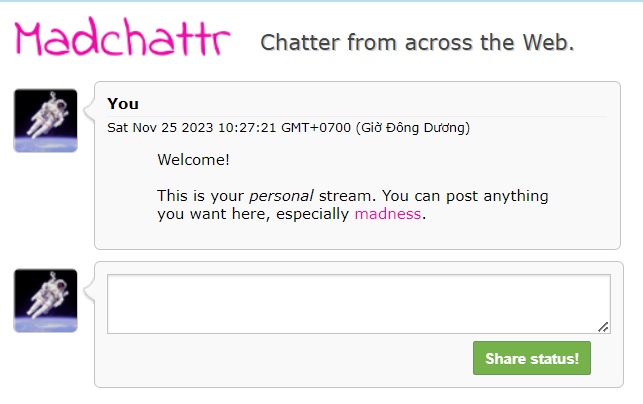
Ví dụ, chúng ta có một trang chat trực tuyến và thử nhập bất kỳ một nội dung nào vào.

Xem thử source code:
function displayPosts() {
var containerEl = document.getElementById("post-container");
containerEl.innerHTML = "";
var posts = DB.getPosts();
for (var i=0; i<posts.length; i++) {
var html = '<table class="message"> <tr> <td valign=top> '
+ '<img src="/static/level2_icon.png"> </td> <td valign=top '
+ ' class="message-container"> <div class="shim"></div>';
html += '<b>You</b>';
html += '<span class="date">' + new Date(posts[i].date) + '</span>';
html += "<blockquote>" + posts[i].message + "</blockquote";
html += "</td></tr></table>"
containerEl.innerHTML += html;
}
}
Đoạn code này thực hiện việc chèn nội dung vào trang HTML thông qua lệnh gán thuộc tính innerHTML, nghĩa là cấu trúc DOM của HTML đã bị thay đổi.
Các message người dùng nhập vào sẽ được chèn ngay vào trang HTML mà không thông qua xử lý, dẫn đến nguy cơ có thể chèn vào các đoạn mã nguy hiểm.
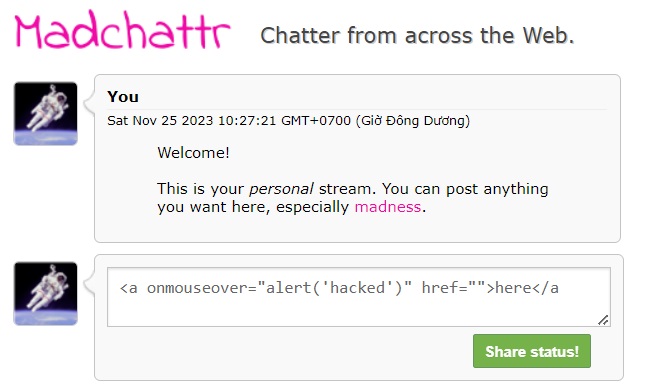
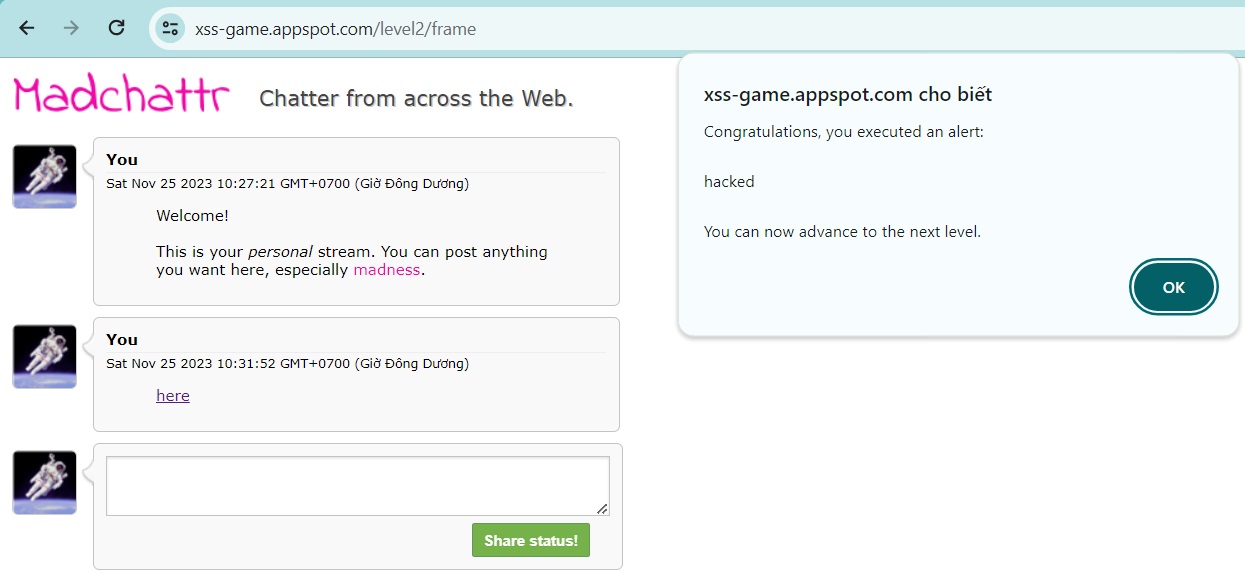
Chúng ta có thể thử đoạn mã JavaScript sau:
<a onmouseover="alert('hacked')" href="">here</a>


Ví dụ 2
Ví dụ: trang HTML sau (vulnerable.site/welcome.html) chứa nội dung này:
<HTML>
<TITLE>Welcome!</TITLE>
Hi
<SCRIPT>
var pos=document.URL.indexOf("name=")+5;
document.write(document.URL.substring(pos,document.URL.length));
</SCRIPT>
<BR>
Welcome
…
</HTML>
Thông thường, trang HTML này sẽ được sử dụng để chào đón người dùng, ví dụ:
http://www.vulnerable.site/welcome.html?name=Joe
Tuy nhiên, một yêu cầu như yêu cầu bên dưới sẽ dẫn đến tình trạng XSS:
http://www.vulnerable.site/welcome.html?name=alert(document.cookie)
Giả sử chúng ta có một đoạn mã tạo biểu mẫu. Biểu mẫu này cho phép người dùng chọn múi giờ. Chuỗi truy vấn cũng có múi giờ mặc định. Nó được xác định bởi tham số defaulttimezone. Mã sẽ trông giống như thế này:
Chọn múi giờ của bạn:
<select><script>
document.write("<OPTION value=1>"+document.location.href.substring(document.location.href.indexOf("default=")+8)+"</OPTION>");
document.write("<OPTION value=2>CET</OPTION>");
</script></select>
URL http://www.some.site/page.html?default=CST sau đó gọi trang. Tin tặc hiện có thể gửi một URL trông như thế này:
http://www.example.site/page.html?default=<script>alert(document.cookie)</script>
để khởi động một cuộc tấn công XSS dựa trên DOM. Khi người dùng không nghi ngờ nhấp vào liên kết này, trình duyệt sẽ gửi yêu cầu tới
www.example.site/page.html?default=<script>alert(document.cookie)</script>
Máy chủ phản hồi bằng một trang chứa mã Javascript độc hại. Trình duyệt bây giờ tạo một đối tượng DOM cho trang đó và document.locationđối tượng sẽ chứa chuỗi này:
http://www.example.site/page.html?default=<script>alert(document.cookie)</script>
Nguồn (Source)
Một nguồn là một thuộc tính JavaScript chứa dữ liệu mà một kẻ tấn công có thể tiềm ẩn kiểm soát:
- document.URL
- document.referrer
- location
- location.href
- location.search
- location.hash
- location.pathname
Điểm chấp (Sink)
Một điểm chấp là một đối tượng DOM hoặc hàm cho phép thực thi mã JavaScript hoặc hiển thị HTML.
- eval
- setTimeout
- setInterval
- document.write
- element.innerHTML
So sánh dom based xss và reflected xss
Dưới đây là so sánh giữa DOM-based XSS và Reflected XSS:
| DOM-based XSS | Reflected XSS | |
| Nguồn dữ liệu độc hại | Dữ liệu độc hại thường được chèn và xử lý bởi JavaScript trong trình duyệt người dùng. | Dữ liệu độc hại thường được chèn vào đường dẫn URL hoặc biểu mẫu và được thực thi ngay lập tức. |
| Phương tiện tấn công | Tấn công chủ yếu thông qua việc thao tác DOM bằng JavaScript để thay đổi nội dung của trang. | Tấn công chủ yếu thông qua việc chèn mã độc hại vào URL hoặc biểu mẫu và lợi dụng việc người dùng truy cập. |
| Cách phòng chống | Yêu cầu biện pháp phòng ngừa chủ yếu ở mức lập trình JavaScript và quản lý DOM cẩn thận. | Có thể được phòng chống bằng cách sử dụng input validation, output encoding, và chống tấn công CSRF. |
| Liên quan đến người dùng | Tấn công có thể xảy ra khi người dùng tương tác với trang web và thực hiện các hành động như nhấp chuột, điền biểu mẫu, v.v. | Yêu cầu người dùng truy cập vào một đường dẫn chứa mã độc hại hoặc thực hiện một hành động cụ thể để kích hoạt tấn công. |
Các phòng tránh XSS DOM-based
Phòng tránh XSS DOM-based là một phần quan trọng trong việc bảo vệ ứng dụng web khỏi các tấn công XSS dựa trên DOM. Dưới đây là một số biện pháp cụ thể:
Input Validation:
Luôn kiểm tra và xác thực dữ liệu đầu vào từ người dùng. Tất cả dữ liệu đầu vào nên được kiểm tra để đảm bảo rằng nó không chứa các ký tự đặc biệt và mã độc hại.
Output Encoding:
Khi xuất dữ liệu ra HTML, sử dụng phương pháp output encoding. Điều này đảm bảo rằng mọi ký tự đặc biệt được chuyển đổi thành các HTML entities, ngăn chặn việc mã JavaScript không mong muốn được thực thi.
Không Sử Dụng innerHTML:
Tránh sử dụng innerHTML để thêm nội dung vào trang web, vì nó có thể làm mở cửa cho XSS DOM-based. Thay vào đó, sử dụng các phương thức như textContent hoặc createElement để thêm nội dung.
Content Security Policy (CSP):
Thiết lập CSP để giới hạn nguồn tải và chấp nhận script. CSP có thể giúp ngăn chặn tấn công XSS bằng cách chỉ cho phép tải các tài nguyên từ các nguồn tin cậy.
JavaScript Strict Mode:
Bật “strict mode” trong JavaScript để ngăn chặn một số hành vi không an toàn của ngôn ngữ. Strict mode giúp phát hiện và ngăn chặn các lỗi lập trình.
Sử dụng Safe DOM Manipulation:
Nếu bạn cần thực hiện các thao tác trên DOM, hãy sử dụng các phương thức an toàn như createElement, createTextNode, và setAttribute thay vì các phương thức có thể dẫn đến XSS như innerHTML.
Trên đây là những thông tin cơ bản về XSS dom-based. Việc sử dụng các thư viện bảo mật, kiểm tra và xác thực dữ liệu đầu vào là những bước quan trọng để đảm bảo an toàn cho ứng dụng web. Cảm ơn bạn đã tham khảo trên ttnguyen.net.
Bài viết liên quan: